Why I included this project.
This project illustrates my ability to structure a design process and create HiFi prototypes. It was also one of my first UI focussed projects I did for ‘larger’ company (instead of for the HvA). This enabled me to learn the way a company like Caesar Expers looks at my design process. I worked as the UI focussed designer in a team of three. The project lead, a full stack developer at BIT Students, also wanted to learn more about design, so we worked on that.

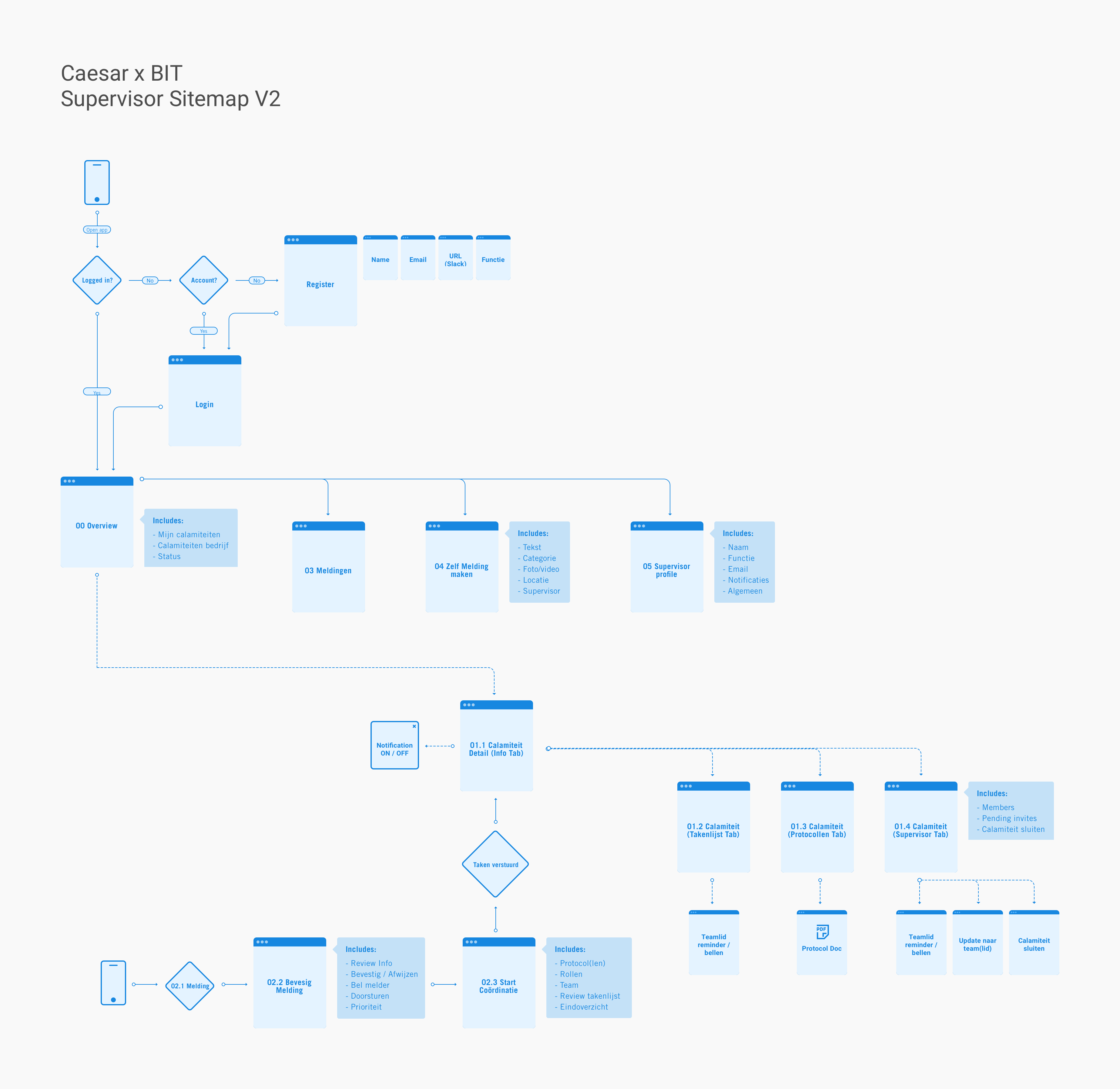
Starting with the flow.
To figure out what way we could best support crisis teams in handeling calamities we needed to start by figuring out how the current crisis flow worked. We talked to different parties and read through a couple of pretty thick documents and created a first sitemap for the service. It became clear that we had to design the app for different roles. Anybody is able to report a calamity, but not everybody has the authority to coordinate the crisis team.
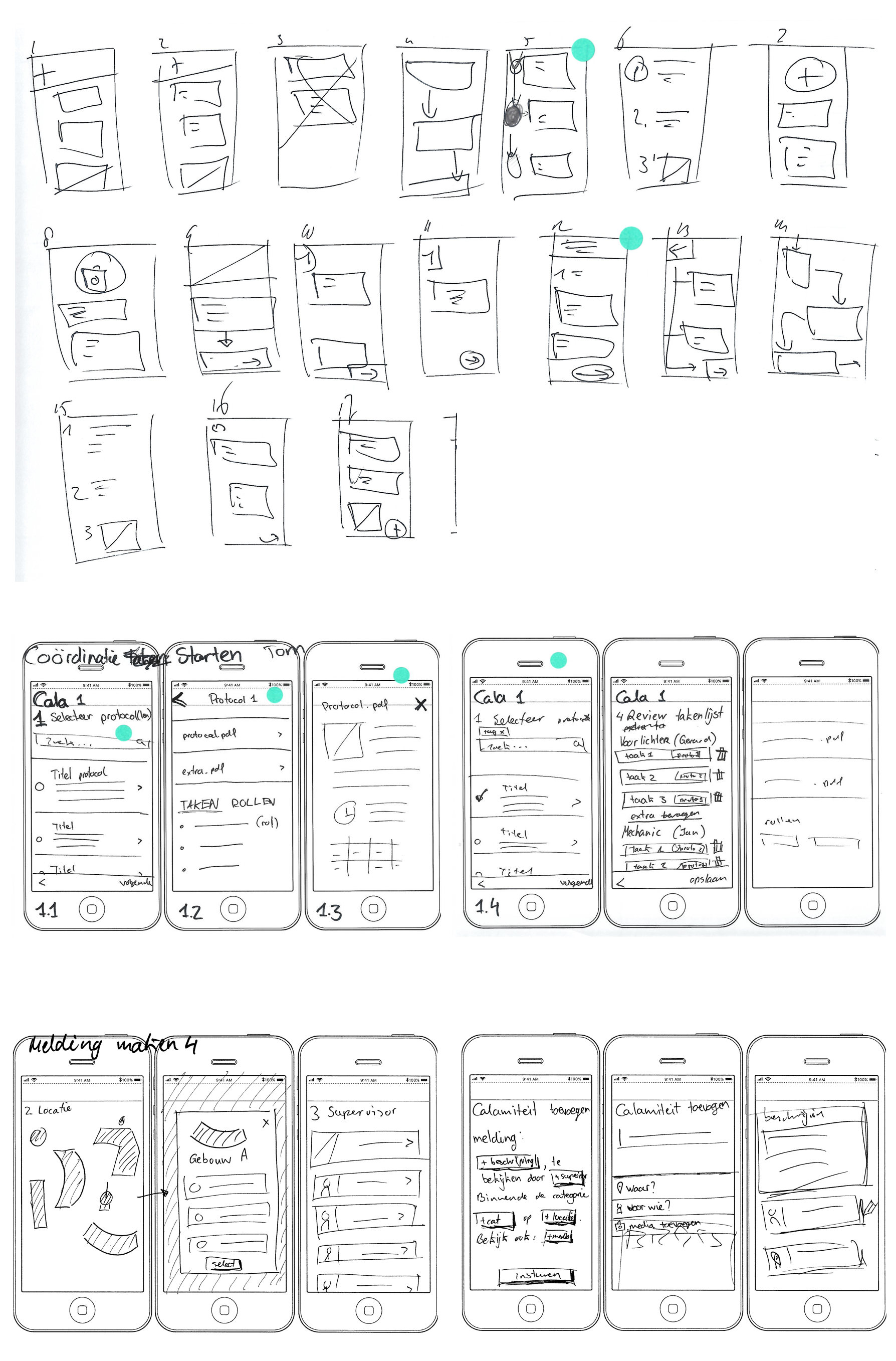
After that we sketched.

Sketching the basics.
We had a very basic understanding of what the flow should look like. In some intense and fast sketching sessions we created a chunk of different solutions. We discussed an chose the ones that would, so we thought, work the best. The answers to this would be found with our Paper Prototypes.

Insights through paper prototypes.
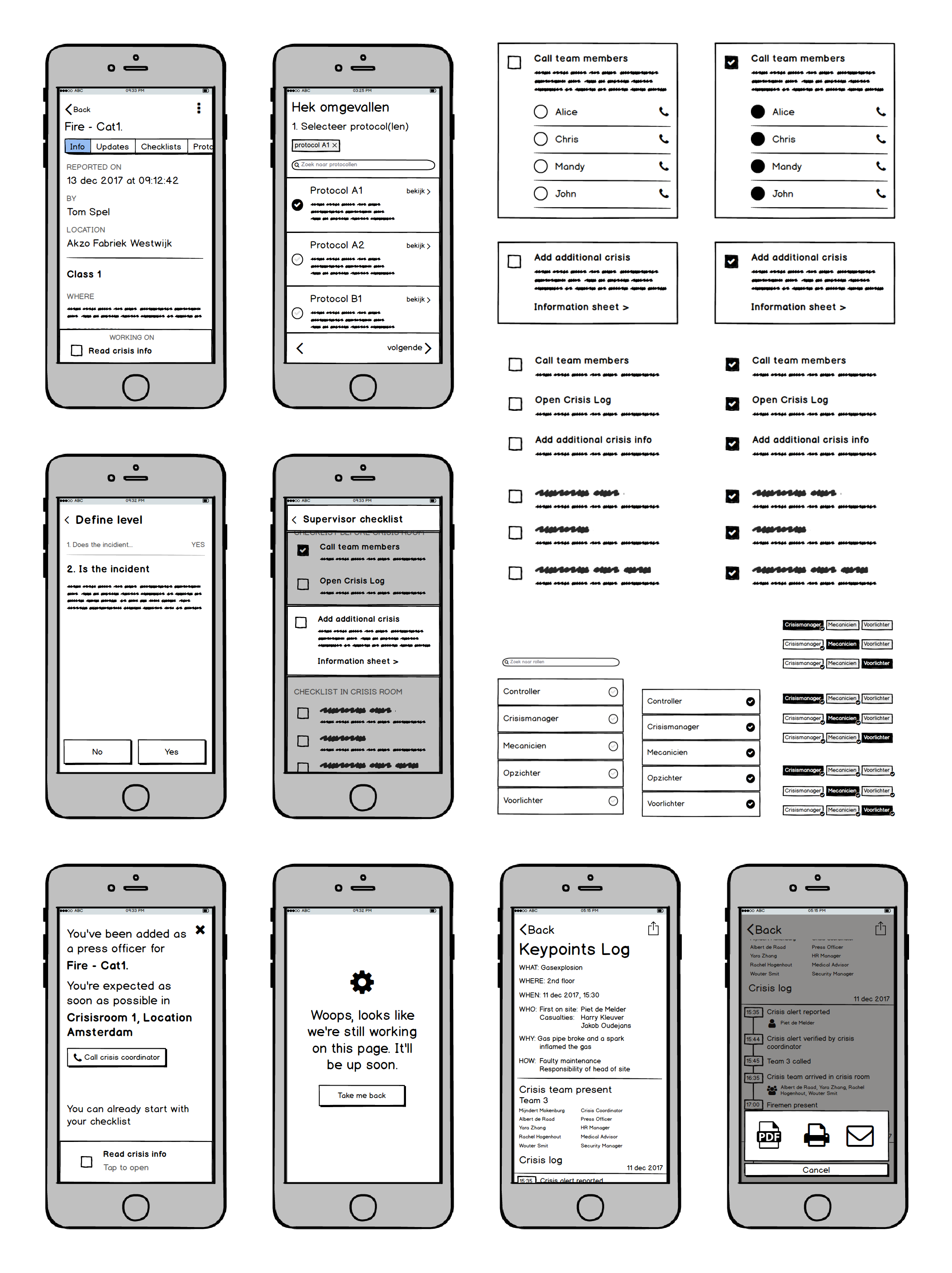
We used a simple wireframing tool to create more realistic paper prototypes. After some cutting and arranging of screens and elements we gathered test users. In a short, and insightful, test we noticed not everything going smoothly. We dove back into the excessive crisis flow documentations and found out that their were some issues with our flow.

Insights
1. Nobody wants to use the app as a mandatory start / stopping device. It turned out we needed to focus on communicating what tasks to do and what responsibilities everybody had, instead of trying to control the process.
2. Our flows were too complicated. The amount of information that a reporter had to gather was too much and not necessary for making quick decisions. This could be trimmed down from seven to three steps maximum.
3. We needed to focus on empowering real life. It turned out the best and fastest decisions were made in real life. Instead of trying to solve issues within our app the focus had to be to gather the team as quickly as possible. Things like: getting an available crisis room assigned instantly and getting a quick overview of all information were vital to users.
"It turned out we needed to focus on communicating what tasks to do and what responsibilities everybody had, instead of trying to control the process."
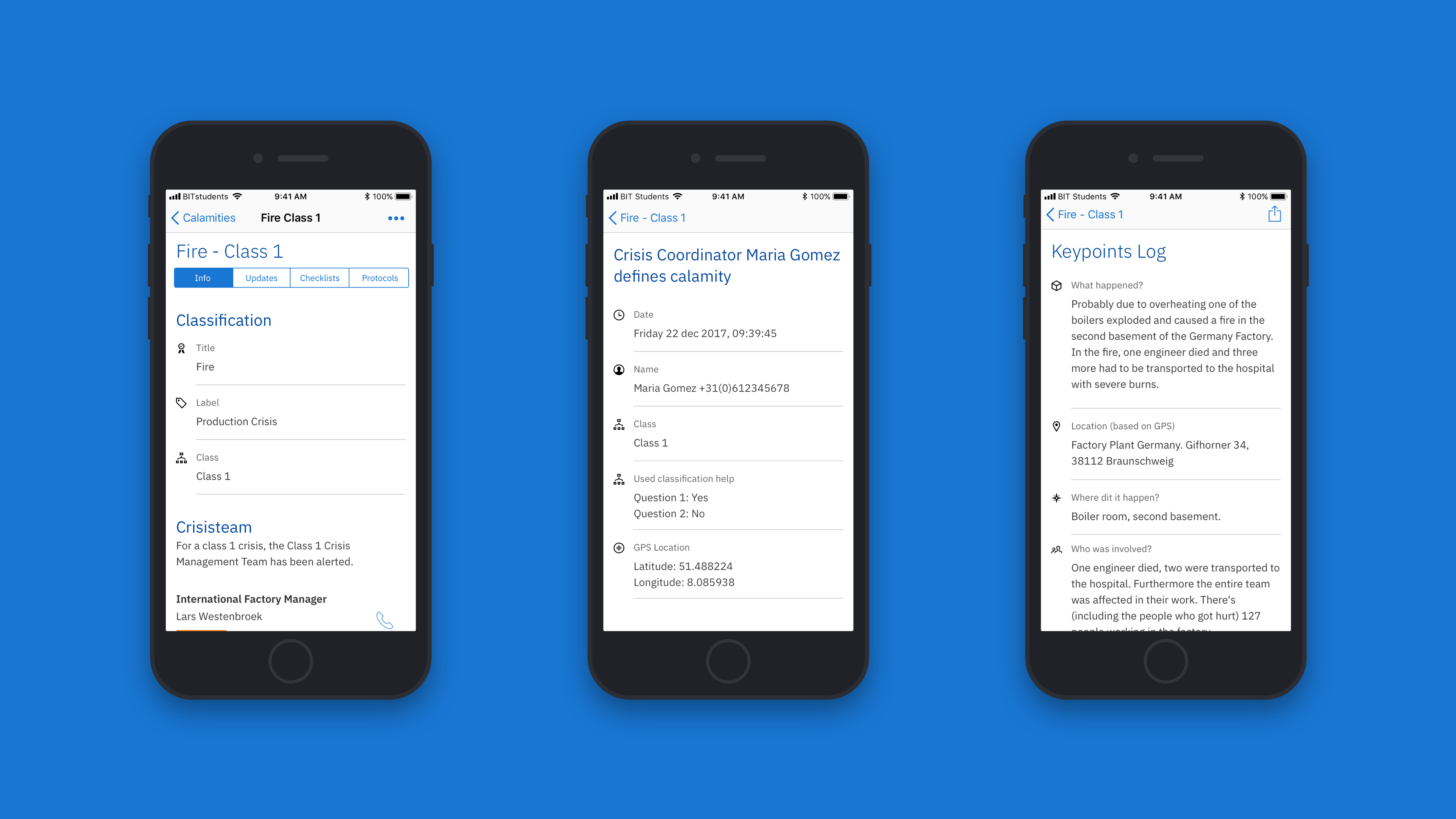
The prototype.
With these insights we created the first, interactive, prototype. Focussed on adding support instead of complexity. Empowering the team by informing about their tasks and the crisis itself. The prototype was created with a ‘white-label’ mindset meaning that we didn’t give much personality to the design. We focussed on making it simple, clean and readable.
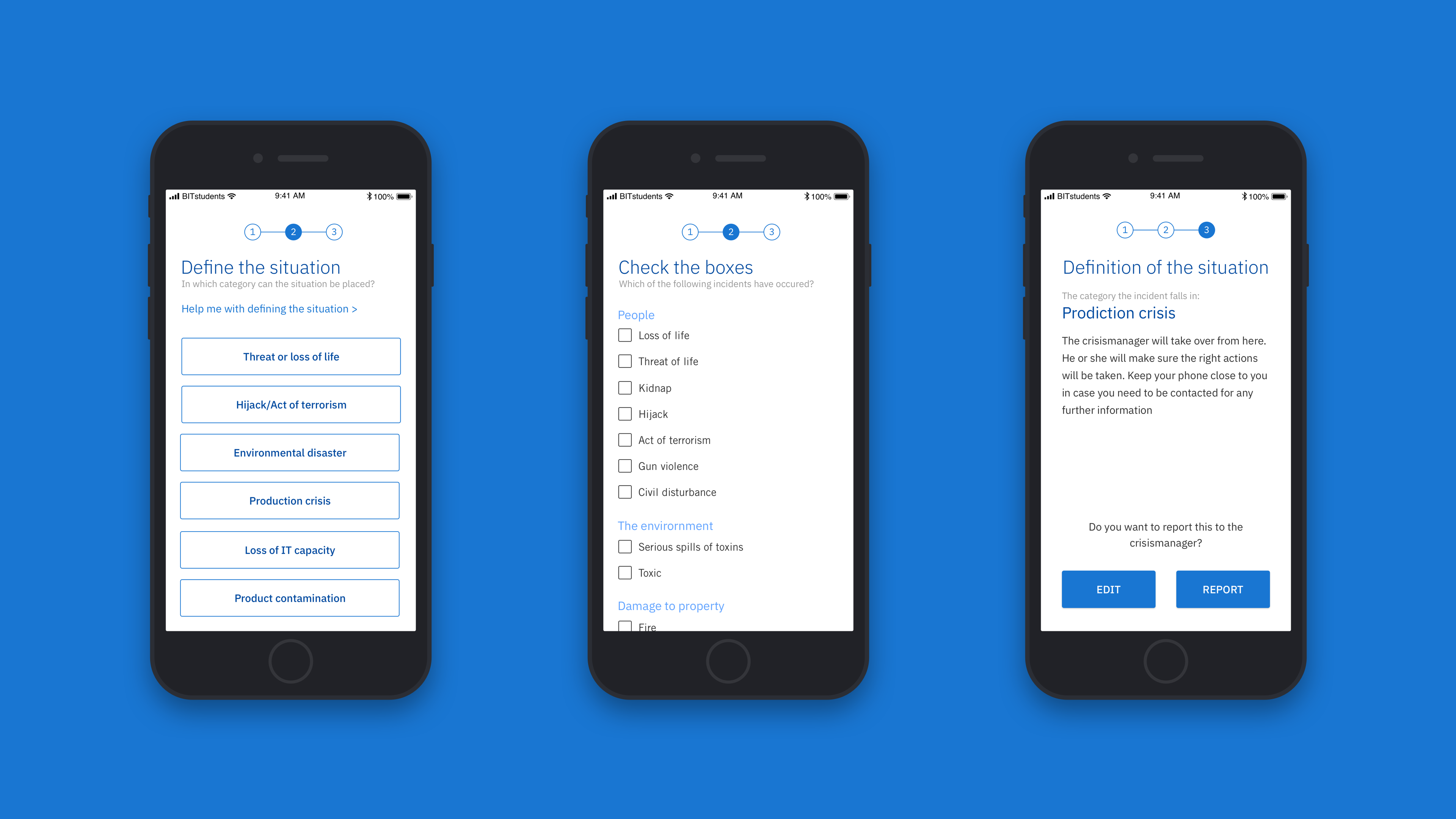
Report a calamity
The Cala app is focussed around reporting calamities and starting the coordination for the crisis team. Anybody that has access to the app can report a calamity. They enter a short flow, asking for the essential information a supervisor needs to start the crisis coordination.

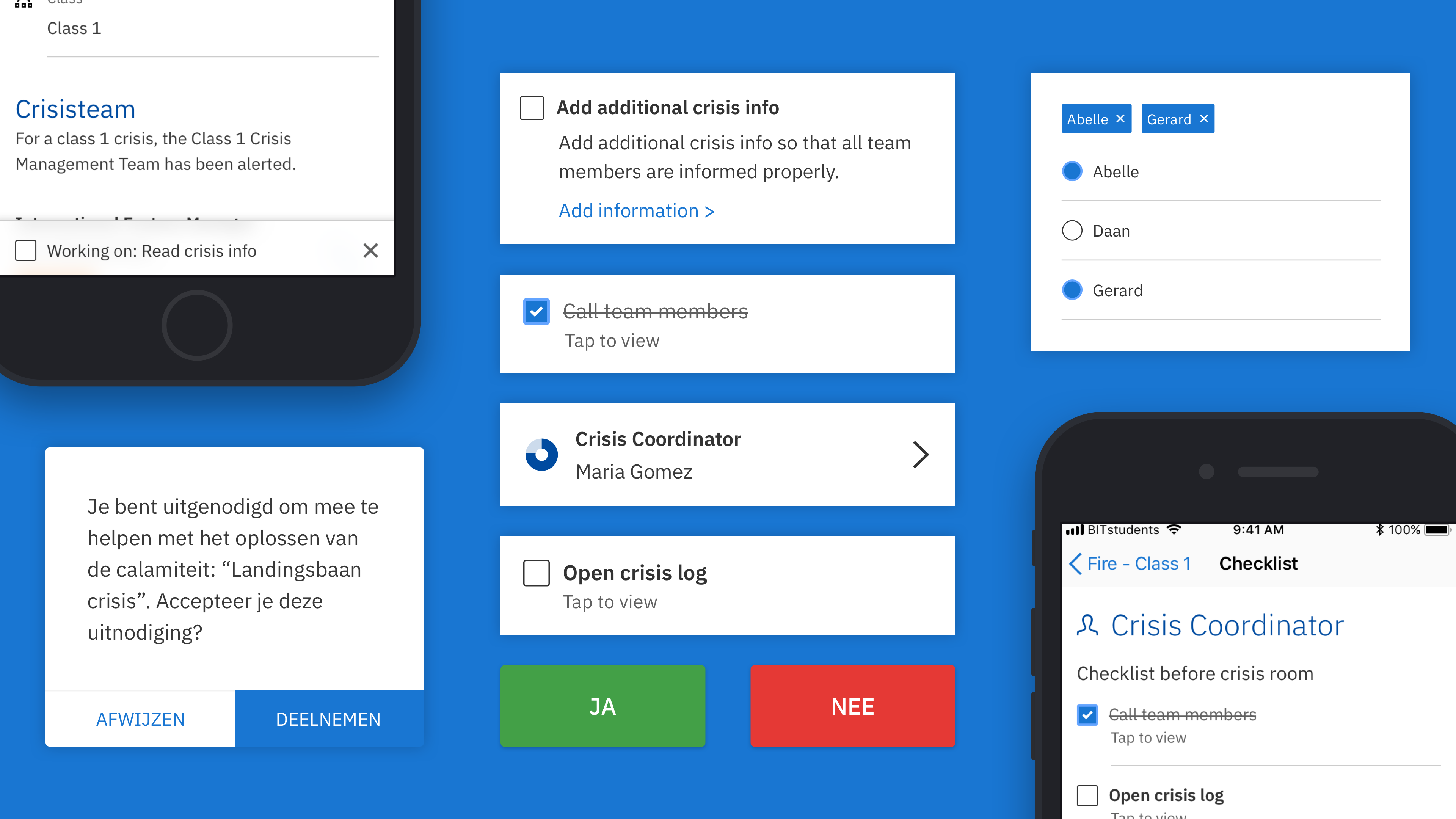
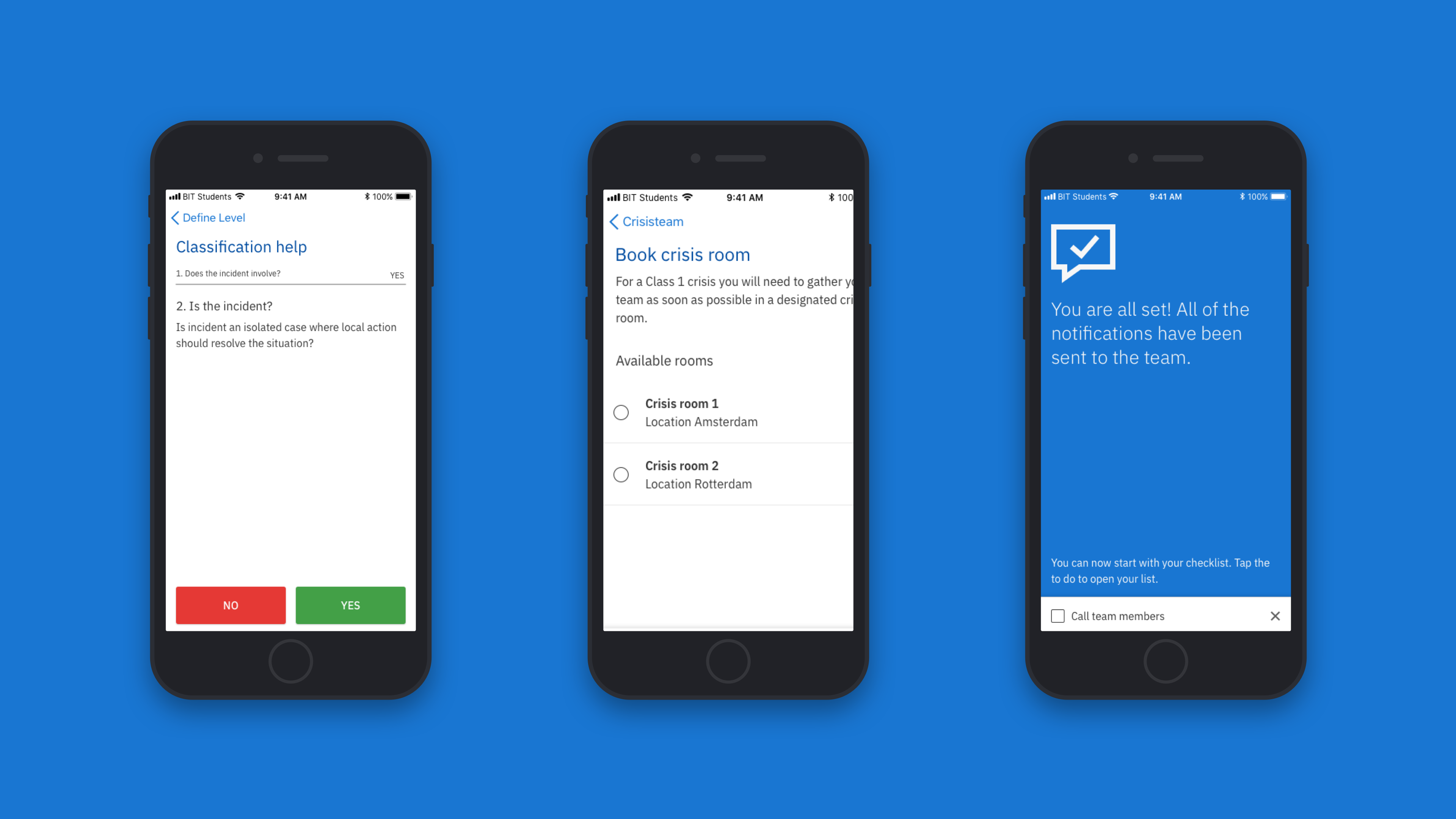
Start coordination
Once a crisis is reported the supervisor on duty receives a prompt to review the report. The supervisor can declare the crisis level immediately or enter a clear decision flow that guides her through the process. The focus of this flow is defining the crisis level, gathering the team and getting them together in a crisis room.

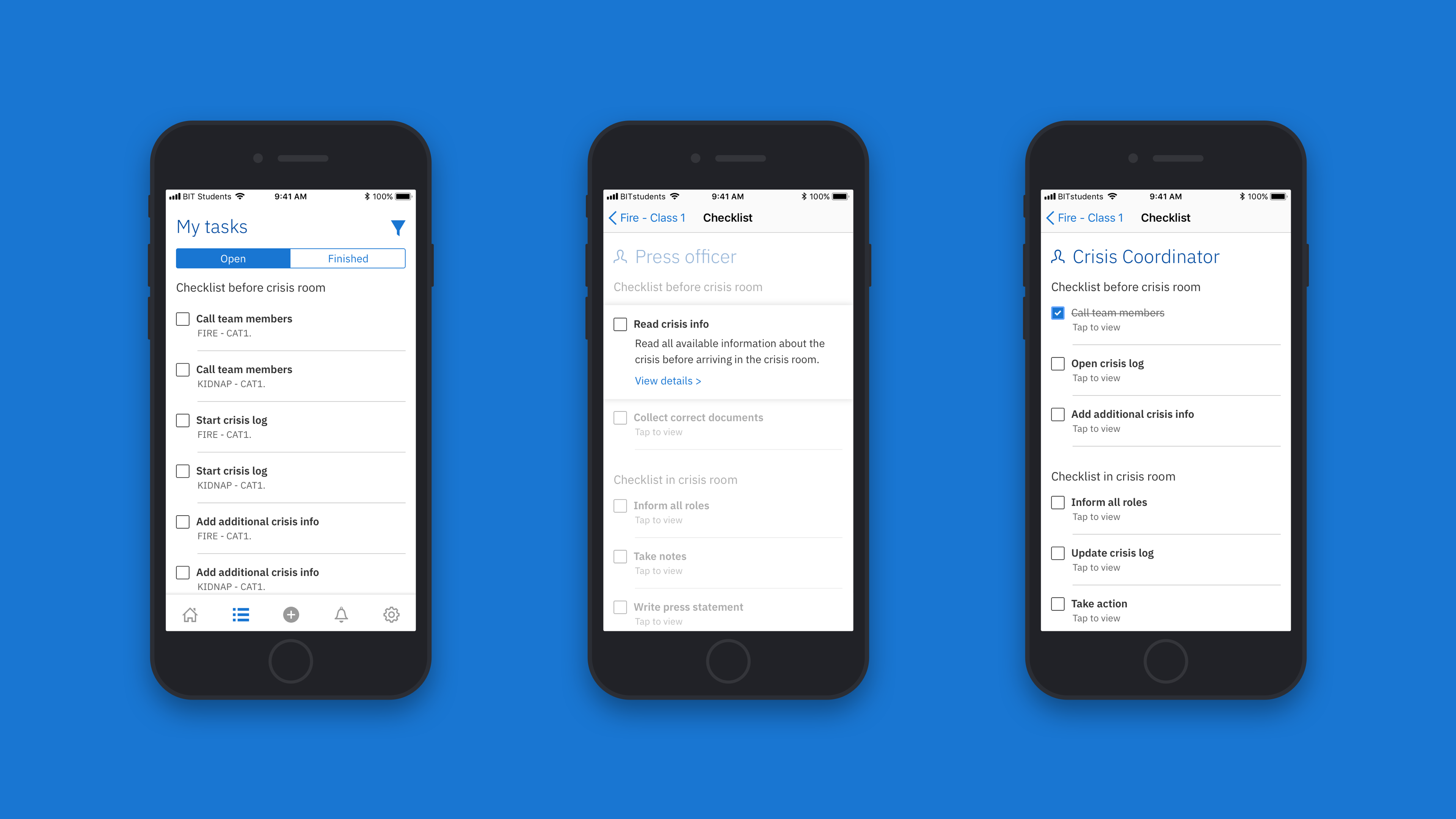
Checklists
When the coordination is set in motion, every crisis team member receives a personal checklist. We found that controlling every task through the app wouldn’t support the process, but reminding team members of their tasks and responsibilities would.

Inform above all
Above all, the app tries to inform everybody. About the reported calamity. About the progress made in solving the crisis. About the right protocol to follow. About the tasks at hand. And about everything afterwards. The app includes a log of every action taken that is exportable after resolving the crisis.